Seit Jahren sind die gängisten Grafikformate für Bilder und Fotos im Internet wie jpg, png oder auch gif im Einsatz. Nun sind es aber schon über 10 Jahre her seitdem das Grafikformat Webp für Fotos und Bilder veröffentlicht wurde. Webp integriert alle Merkmale der bekannten und oben genannten Grafikformate. Es unterstützt sowohl verlustbehaftete als auch verlustfreie Bildkompression und bietet darüber hinaus auch Unterstützung für Animationen wie das altbekannte gif-Grafikformat. Vor allem aber ist dessen Bildkompression deutlich besser als bei png oder jpg Grafikformaten.

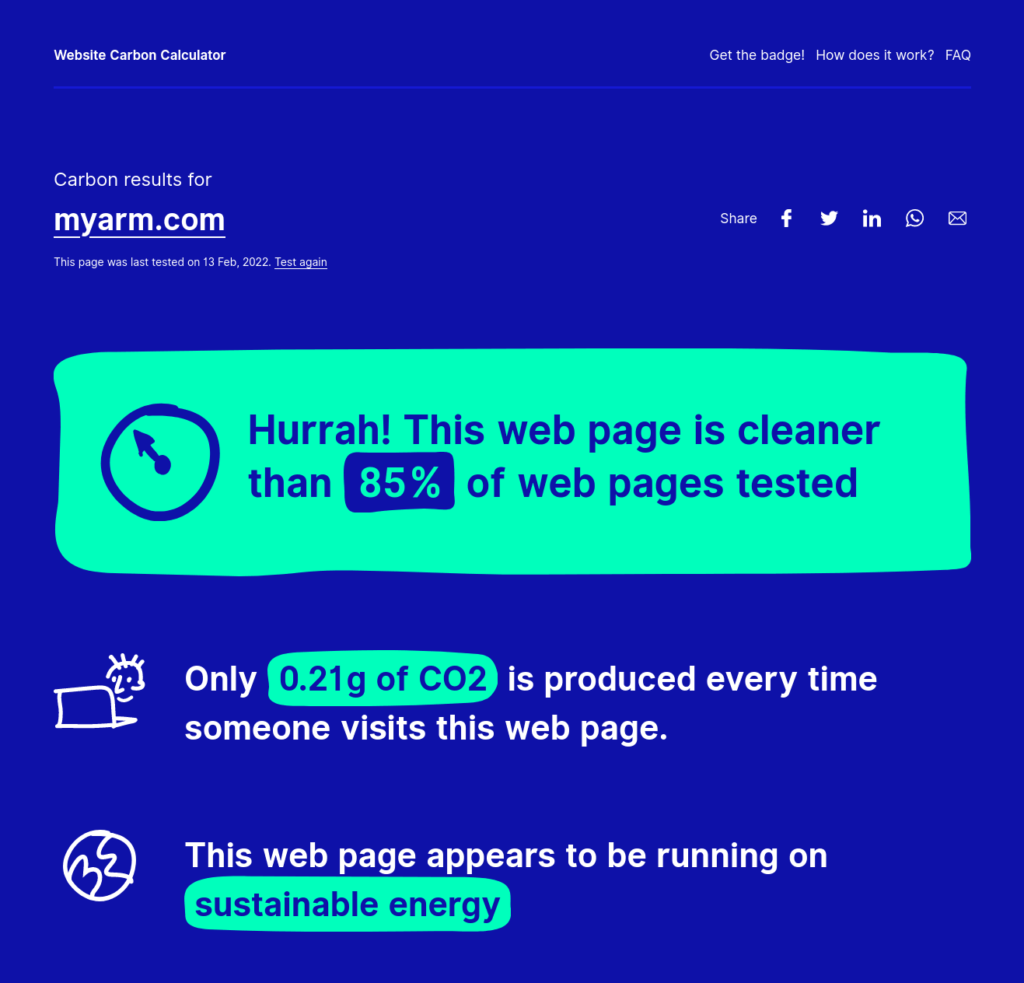
In diesem Artikel möchte ich kurz beschreiben, wie ich meine Bilder, Fotos und Screenshots ins Webp Format gewandelt habe und welche positive Auswirkung dies auf das Klima haben kann. Um dies besser zu veranschaulichen habe, ich eine Analyse meiner Firmen-Webseite myarm.com durch den Internet Dienst „Website Carbon Calculator“ (auf deutsch „Webseiten Kohlenstoff Rechner“) vor und nach der Konvertierung zu webp Grafikformat durchgeführen lassen. Als Ausgangspunkt habe ich die Startseite analysiert.
Als Software-Entwickler und Informatiker habe ich zuerst mit den unter Linux zur Verfügung stehenden Grafik-Werkzeugen GIMP und ImageMagick herum experimentiert. Dabei habe ich festgestellt, dass das webp-Grafikformat in Sachen Bildkompression deutliche Verbesserungen gegenüber jpg- und png-Grafikformate mit sich bringt. Die Dateigröße einiger Bilder konnte ich um 20%-40% verkleinern. Dabei fiel mir auf, dass sowohl GIMP als auch ImageMagick je nach Bild eine besser Kompression aufwies.
Daher kam mir die Idee Fotos und Bilder mittels eines Shell-Skipts mit beiden Werkzeugen zu konvertieren und dann die kleinere der beiden Konvertierungsdateien zu nutzen. Nach einigen Entwicklungszyklen und Konvertierungstests ist das Skript ksvu-webp.sh entstanden. Mit dessen Hilfe habe ich nun alle Grafikdateien meiner Firmen-Webseite myarm.com nach webp konvertiert. Alle Dateien zusammengefasst ergibt eine Reduktion um ca. 38%:
$ ksvu-webp.sh --overview
Image size old: files=80;size=2506260
Image size webp: files=79;size=1549800
Reduction: 38.2%Wie man hier erkennen kann ist die Anzahl der webp-Dateien um eins kleiner. Der Grund dafür ist, dass ein Bild vorher sowohl als gif- als auch als png-Datei vorlag.
Um nun die Reduktion der übertragenen Daten für eine Webseite zu berechnen, ist das Werkzeug wget sehr hilfreich. Mit dem Aufruf „wget -p -k https://myarm.com“ lädt und speichert das Werkzeug alle Dateien für genau diese Webseite herunter. Ein einfacher Aufruf dieses Kommandos vor und nach der Umstellung auf das webp-Grafikformat liefert folgende Werte:
$ du -b -s myarm.com-png myarm.com-webp
458367 myarm.com-png
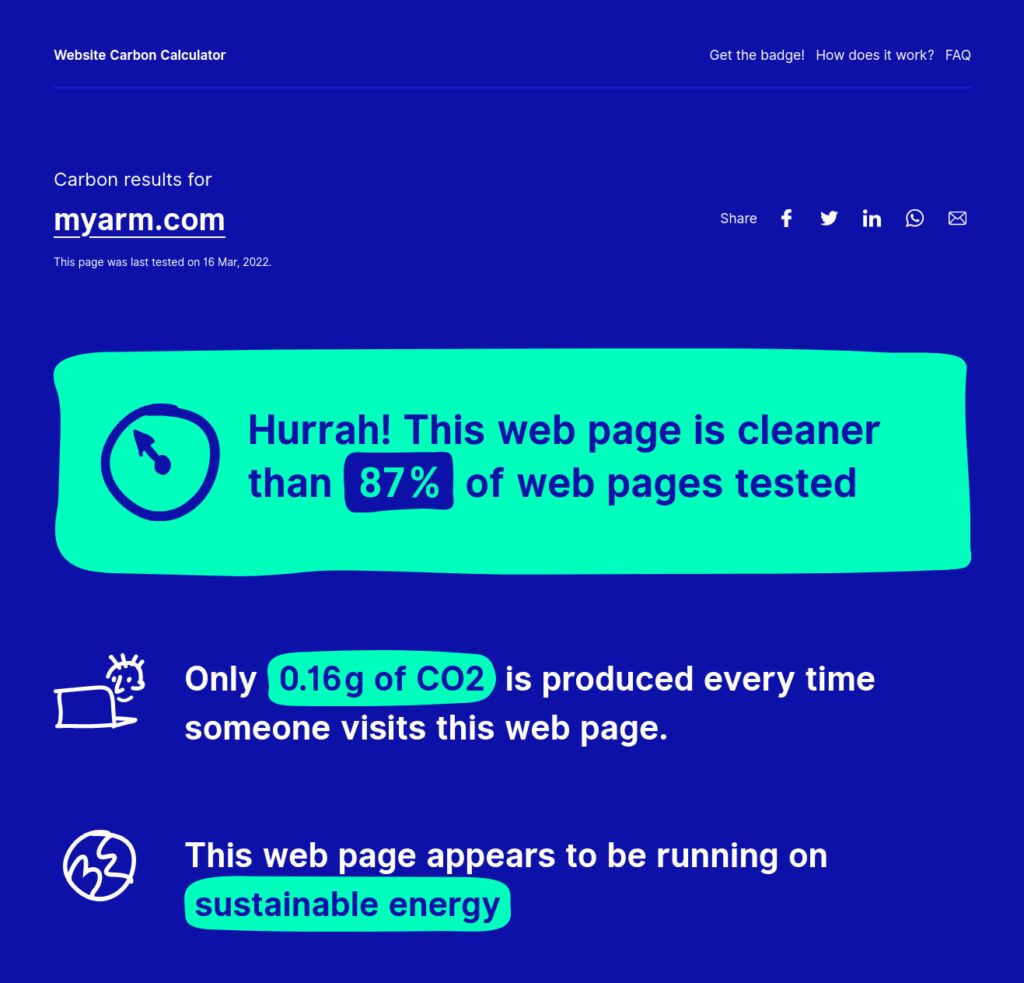
372757 myarm.com-webpDies entspricht einer Reduktion von ca. 1-(372757÷458367)=0,18677. Also ungefähr 18,7% und habe so gleich erneut ein Test bei Website Carbon Calculator gemacht:

Wenn nun die Daten und der Algorithmus von Website Carbon Calculator stimmen, dann wird bei jedem Webseitenaufruf meiner Firmen-Hauptseite 0,05g CO2 gespart. Bei durchschnittlich 200 Seiten pro Tag ergibt das jeden Tag eine Ersparnis von 10g CO2.
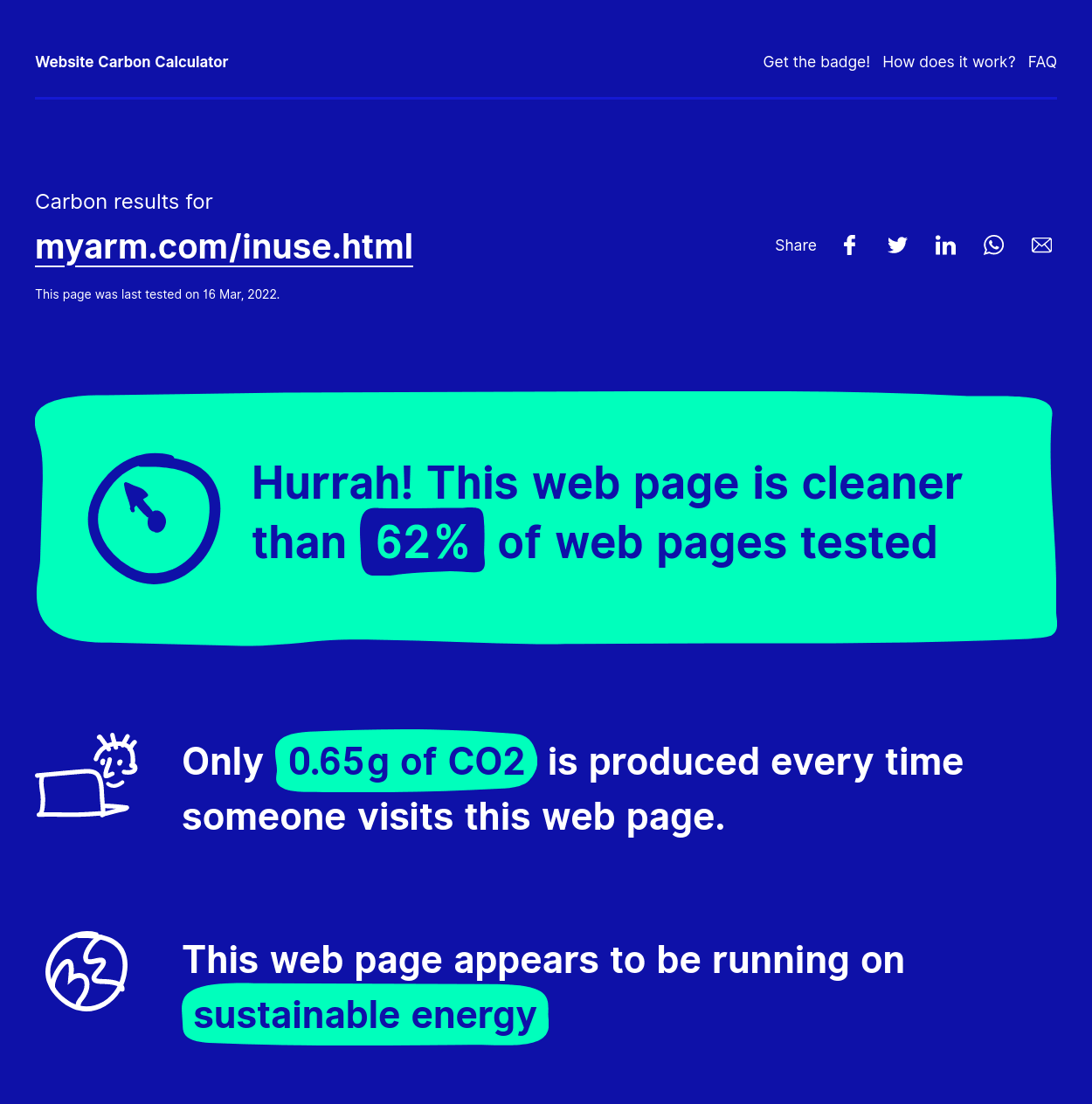
Wie sieht die Reduktion der übertragenen Daten und den damit verbundenen geringeren Stromverbrauch und CO2 Ausstoß bei einer Seite mit vielen Grafikdateien aus? Auf der Seite „In Use“ ist eine Vielzahl von Bildschirmfotos zu sehen, die die Nutzung der MyARM-Software darstellt. Und hier nun die nackten Zahlen:
$ du -b -s myarm.com-inuse-png myarm.com-inuse-webp
1275976 myarm.com-inuse-png
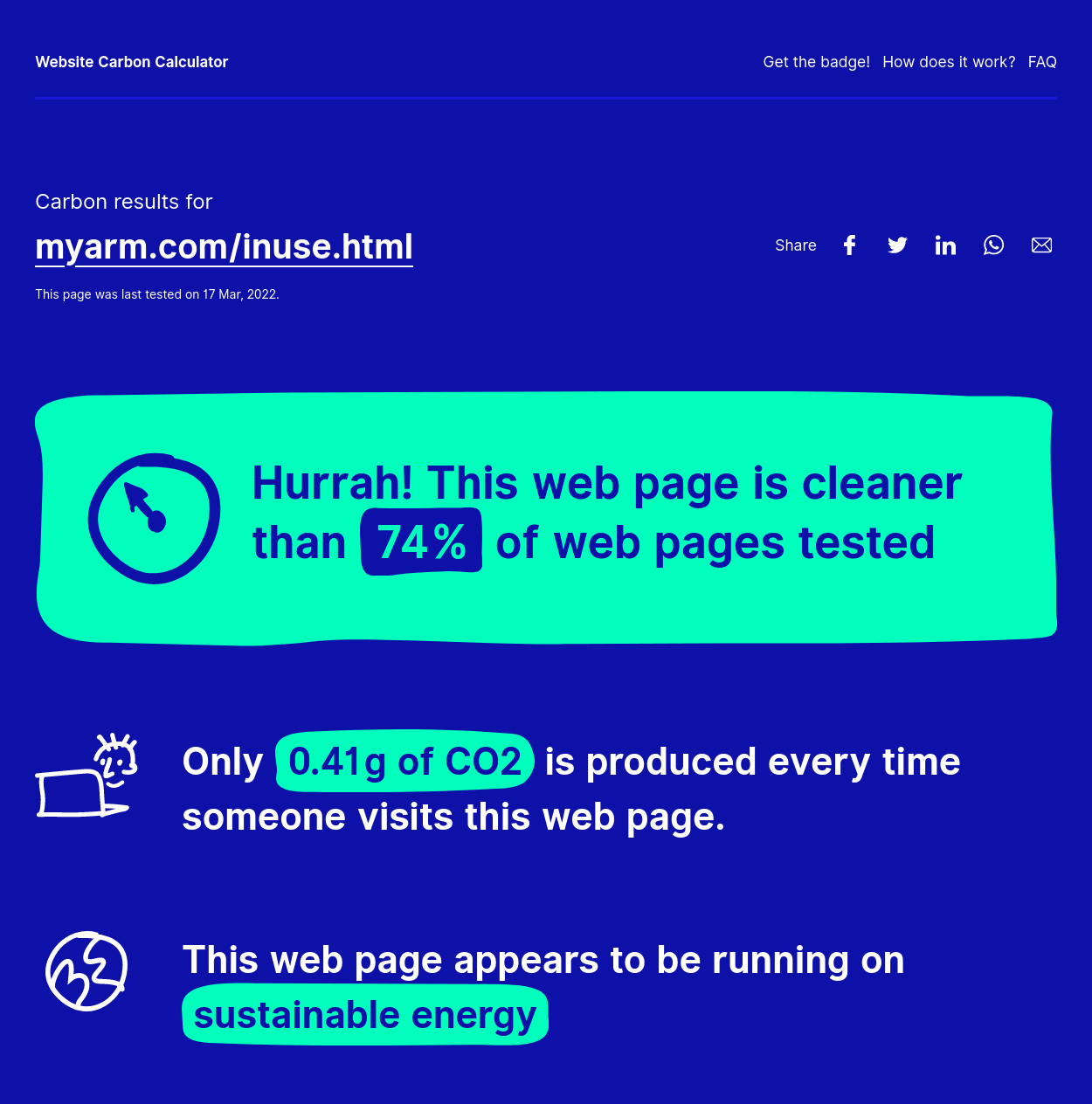
847364 myarm.com-inuse-webpDies entspricht einer Reduktion von ca. 1-(847364÷1275976)=0,3359. Also ungefähr 33,6% und der Website Carbon Calculator sieht das nun wie folgt:


Wie nun gut zu erkennen ist, wird bei jedem Aufruf dieser Seite 0,24g CO2 eingespart und die Bewertung der Seite gegenüber anderen Seiten im Netz ist um 12% besser geworden!
Und nun? Ladet Euch das Skript von github herunter und konvertiert Eure eigenen Bilder und Fotos im Netz! Hierzu habe ich eine eigene kleine Seite https://ksvu.de/webp (auf Englisch) eingerichtet.
